Colour
To start our discussion of the differences between presenting a digital image on screen (let's say a computer monitor) and in print (on a page in a magazine), it's necessary to understand a couple of fundamentals of colour and image reproduction -- particularly how colour in an image is recreated and the resolution at which this is done.
Let's look at this rainbow:
One of the beautiful things about rainbows is how they show the colours we can see in the light spectrum. They are a dazzling demonstration of the red, orange, yellow, green, blue, indigo and violet (ROYGBIV) -- at least in theory, because we can't actually see all those colours. Isaac Newton is credited with listing those colours and apparently he added indigo so the seven colours would match the seven notes in the major musical scale.
These colours are how humans perceive wavelengths in the light spectrum, with ROYGBIV listing them in decreasing wavelengths from 650 nanometers (red) to 200 nm (violet).
Subtractive versus Additive colour
The fundamental difference between seeing colour on a computer monitor compared to print is the use of subtractive and additive colour.
RGB:
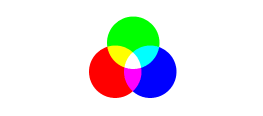
When you look at a picture of a rainbow on a computer monitor, the colours are being created by the combination of red, green and blue light that's being emitted. This is called additive colour because the red, green and blue (RGB) combines to produce the shades that radiate on the screen.
It adds light to create the colour and this is known as additive colour.
See how the spot where all the colours combine produces a white shade? It combines the colours of the light spectrum in a way that's like the opposite of a rainbow. Where a rainbow is produced when rain refracts the light, dividing it into the spectrum of visible colours.
CMYK:
In contrast, when you look at a picture of a rainbow in print, the colours are seen by your eye because of light reflecting off the page. The printing process uses cyan, magenta, yellow and black inks to reproduce the colours and these inks combine in ways that will remove light.
See how the colours combine to produce a dark shade? CMYK adds colours to prevent all of the light spectrum being reflected off the page and into your eye.
This diagram shows the visible light spectrum and how much of it can be reproduced by RGB and CMYK:
One of the reasons RGB can reproduce more of the colour in the light spectrum is because CMYK is a system that produces an approximate colour depending on available light.
Both RGB and CMYK use a small number of primary colours, which can be combined to create secondary colours. The following song by the band OK GO illustrates this concept nicely I think:
Resolution
In addition to RGB and CMYK, a key difference between the computer monitor and print is the resolution of the image. Printed publications have more detail than what can be reproduced within the same space on a computer monitor.
How much more? Professionally printed documents will reproduce an image at 300 dots per inch (DPI), whereas a computer monitor is limited to 72 DPI.
You've probably noticed this already, like when you open a photo on your computer and it's too big to fit on the screen. The detail flows out of the frame and you have to use the slider to scroll around to see all of it.
Make a note that CMYK = 300 DPI and RGB = 72 DPI because this is a vital piece of information when editing an image.
It's also useful to know if you're trying to share pictures via email because there's less information required to see an image on a computer, so you can reduce he size of your image easily by dropping the dots per inch. However, you should only do this to a copy of the image so that you have a full-quality version if you need to print it later.
Digital images
Digital photography (including image scanners) use RGB colours, which makes sense since we use them with computers and similar devices that have RGB screens. However, when preparing a digital image to prepare in a print publication it is often necessary to convert it from RGB to CMYK colour. This is a very basic form of editing and the subject of our lesson.
Digital filetypes
There are many, many filetypes used by computers but for this lesson we will focus on two: JPEG and TIFF.
JPEG:
The most common digital image format is JPEG and you'll recognise it by filetypes .jpg and .jpeg, as well as .jpe, .jfif and .ji
JPEG stands for Joint Photographic Experts Group, who developed this compression standard. It's popularity is largely based on the convenience that it is a format which reduces the file size of the image, through compressing the information needed to recreate the image on a screen.
This data compression is known as lossy compression though, because in the process of opening and closing the image a JPEG will lose some of the information within the file. Not a lot but enough that over time the image will lose detail.
TIFF:
There are a wide variety of image file and, while JPEG is the most popular, TIFF is commonly used for digital images that will be printed. TIFF stands for Tagged Image File Format and was developed in the 1980s as a common format between desktop scanner vendors.
TIFF is a file container format, so it can hold lossy JPEG images but it does so using lossless data compression. In theory no detail is lost when opening and closing a TIFF file.
Assessing a digital image
When you prepare a digital image for print it is necessary to consider the differences between RGB and CMYK as well as the resolution to ensure the best possible result.
RGB versus CMYK:
Keeping in mind that CMYK uses subtractive colour, a printed image will likely look darker than it does on the screen.
Resolution:
The image needs to have enough detail to appear at 300 DPI in print. So, if your image doesn't look very big on the screen, it'll look even smaller in print.
Before editing the image you'll want to know:
- will it appear in colour?
- how big does it need to be?
- what file format does it need to be saved as?
- where does it need to be saved?
Editing a digital image using Photoshop
There are many software applications for manipulating digital images but the best known is Adobe's Photoshop. The following instructions are written for Photoshop CS5 Extended and, while the functions are available in other versions and different applications, specific details may vary.
After opening the application, open the image by selecting Open from the File menu.
Look to see if the image is RGB, CMYK or something else by looking at Mode in the Image menu.
For this exercise you will need to convert the RGB image to CMYK but if you wanted to prepare an image to appear in black and white you would convert it to Grayscale, which removes the colour information from the file.
Now check if the image has enough resolution to appear in print at a suitable size by selecting Image Size from the Image menu.
You can see how what a difference this can make. The image here is about 40cm high at 300 DPI but over 170cm high at 72 DPI.
The size of the image will help determine whether to crop the image or not. You may have a large image in which the subject matter seems small or distant. You can crop the image to the shape and size you need by using the Rectangular Marquee Tool, which is the square made with dashed lines in the Tool Palette.
At this point you may wish to manipulate the colour in the image.
There are many reasons to consider this, such as improving the appearance of the image for aesthetic reasons (for example, toning down the pink-ish colours will make pimples less obvious) or for design reasons (the shade of blue on a t-shirt in the image will clash with a blue chosen for text in the document).
There are many ways to adjust the colours in Photoshop but Colour Balance is a great place to start. You'll find it in the Adjustments sub-menu in the Image menu.
Experiment with adjusting the sliders to remove red and magenta to give a 'cooler' blue-ish hue or adding the 'warmer' colours.
Now consider the tone of the image. Is it a dark image? If so, it will appear even darker when printed so now is the time to lighten or reduce contrast. To do so use Brightness/Contrast, also located in the Adjustments sub-menu.
Increase the Brightness to lighten the image and try the Contrast to see if the image looks better with greater or lesser distinction in tone.
Once you are happy with the image, you can save it in the format required by selecting Save As from the File menu.
There are a variety of filetype options but for this exercise you will need to select TIFF from the drop-down Format menu.
If you have completed the preceeding instructions, you have now completed a basic exercise in assessing and editing a digital image. Congratulations!
Note:
RGB, CMYK and colour gamut diagrams sourced from http://www.printernational.org/rgb-versus-cmyk.php