Beat the Clock by bassling
Ableton Live is my choice of digital audio workstation and they recently held a remix competition.
They offered sounds from a few artists and there was a clever rule that you only had 24 hours. My entry is above, it took less than ten hours.
It was a great move by Ableton, who also offered the Lite version of Live, in partnership with Soundcloud, who host music online. I think it's fostered a sense of community because you naturally seek out other remixers to hear how they approached the material.
Below are a couple of remixes I've enjoyed:
Philipp Mann - Beat The Clock by Philipp Mann
KlanKman - 24h beating by KlankMan (Fuzzy Wuzzy)
Not one photograph on the cover but...
 Wow! It was a surprise to see NINE photographs I took on the front cover of The Irrigator this morning.
Wow! It was a surprise to see NINE photographs I took on the front cover of The Irrigator this morning.
Labels:
photography,
portfolio
Super Chemical Brothers
This Super Mario-style homage (above) to the Chemical Brothers' Star Guitar video (below) performs a rare feat in taking a clever but somewhat subtle music video and making it into an even cleverer application of the idea.
Labels:
compare/contrast,
video
Drunk octopus wants to fight you
Aside from my current fixation with octopi, I like this image for the way it gives you a new perspective on a coat hook. Not mine though, it was found here.
Labels:
octopi
Merde in Australia
I've written elsewhere about the irony of the foreign-made Australia-branded junk that appears in catalogues in January but another side of this trend is the patriotic packaging that is becoming more common in our supermarkets.
It seems the foreign-owned food companies are those most likely to promote this misguided nationalistic marketing of their products, such as the US-owned Kraft renaming Vegemite as Australia.
Another example, this packet of chips. Smith's are owned by Pepsico. Dunno why they don't just call them Freedom Fries like Maccas did in the US after 11/9.
Labels:
comment,
nationalistic bullshit
One way of dealing with shit
These mangled-looking toes are mine and I painted the toenails this morning after I was surprised at the level of resentment I felt from one of those blasts one gets from their past.
Painting toenails has been my solution for dealing with a variety of painful experiences. I first discovered it after I'd painted my toenails a Cadbury purple colour the day before getting dumped by a girlfriend.
The next day I looked at my feet, felt a surge of emotional anguish and decided that the purple on my nails would serve as a barometer for my feelings of hurt. As the months went by and the nail polish grew out, my feelings diminished.
Then one day about six months later, I looked at my feet and saw there was little purple left and judged this still reflected my feelings. Soon after I felt I was beyond feeling an emotional reaction when I saw my ex.
The opposite of love isn't hate, it's apathy.
Painting toenails has been my solution for dealing with a variety of painful experiences. I first discovered it after I'd painted my toenails a Cadbury purple colour the day before getting dumped by a girlfriend.
The next day I looked at my feet, felt a surge of emotional anguish and decided that the purple on my nails would serve as a barometer for my feelings of hurt. As the months went by and the nail polish grew out, my feelings diminished.
Then one day about six months later, I looked at my feet and saw there was little purple left and judged this still reflected my feelings. Soon after I felt I was beyond feeling an emotional reaction when I saw my ex.
The opposite of love isn't hate, it's apathy.
Labels:
life skill
Fanning the flames of fury
Shame to see Griffith's newspaper The Area News have sunk to class warfare in this article Fury as hundreds rort flood grants.
As you can see, they call people who applied for money they were entitled to receive "lowlifes" who "are exploiting the misery of flood victims" although it isn't clear how applying for a Federal government hand-out causes this misery.
It's true that the criteria used to assess these applications is wonky, based on local government boundaries and types of financial support, but it's totally misguided to link the payments to the misery of others.
The real source of misery in the region is the insurance companies who aren't honouring policies. I've heard a couple of stories now of farming families who are finding that a leading rural insurer is causing grief by haggling over the fine print in policies that people have had for decades.
If The Area News has any self-respect the newspaper will acknowledge they are exploiting emotionally-charged language. People will take hand-outs and who is this newspaper to make a moral judgment about it.
As you can see, they call people who applied for money they were entitled to receive "lowlifes" who "are exploiting the misery of flood victims" although it isn't clear how applying for a Federal government hand-out causes this misery.
It's true that the criteria used to assess these applications is wonky, based on local government boundaries and types of financial support, but it's totally misguided to link the payments to the misery of others.
The real source of misery in the region is the insurance companies who aren't honouring policies. I've heard a couple of stories now of farming families who are finding that a leading rural insurer is causing grief by haggling over the fine print in policies that people have had for decades.
If The Area News has any self-respect the newspaper will acknowledge they are exploiting emotionally-charged language. People will take hand-outs and who is this newspaper to make a moral judgment about it.
Labels:
comment,
war on error
Mix and remix
Here's a bit of my weekend, sounds from circuit bent electronics over a house beat.
In the first video you can hear a La Dictee Magique and a Boss Pitchshifter 'Rabbit Hole Delay' with a Ravish drone and Kaoss Pad beat.
In the following video the Kaoss Pad triggers a pre-recorded loop of these instruments:
A) 'Rabbit Hole'
B) Ravish
C) La Dictee
D) and a Korg Wavedrum-mini
There's also a low pulsing sound from an LFO effect in the Kaoss Pad, which you can hear in the break
Labels:
compare/contrast,
my music
Adrift riff
This weekend I watched sea monkeys and re-worked a remix I did late last year. The video above captures both of these endeavours.
The remix is expected to be released in the next month or two and was the result of an interesting methodology, which you can read about at this post on my bassling blog.
Word to Microsoft
 This is a remix I did of a picture a friend posted on Facebook. Photoshop users will spot the content aware fill, it's still a novelty for me.
This is a remix I did of a picture a friend posted on Facebook. Photoshop users will spot the content aware fill, it's still a novelty for me.It's not as good as Pete's picture but I like the Dada of it.
This is Pete's picture.
And this is my 'shopped version of Pete's picture.
As a sometime Word user, I think Pete's really caught something in this :)
Labels:
observation
Are you having a baby?
Here's the advice I've been giving to first-time fathers: wear a button-up shirt to the hospital.
Why wear a button-up shirt? Because you should have skin-to-skin contact with your child at the first opportunity.
If you're waiting for the first feed, open your shirt and put the baby on your chest. I know you'll have doubts but trust me, the bonding process has started and your baby wants to be close to you.
Your newborn has just been separated from the person it's been closest to for all of its short life and this is the chance for them to learn who you are.
The children I did this with seemed to recognise me much earlier and they also cried less while waiting to be breastfed. I encourage all fathers to try skin-to-skin contact because it's a magic start to the relationship you form with your child.
Labels:
parenting
Introduction to editing a digital image
These are my notes for a presentation of ICPMM322C Edit A Digital Image as part of my assessment for a Certificate IV in Training and Assessment TAE40110.
Colour
To start our discussion of the differences between presenting a digital image on screen (let's say a computer monitor) and in print (on a page in a magazine), it's necessary to understand a couple of fundamentals of colour and image reproduction -- particularly how colour in an image is recreated and the resolution at which this is done.
Let's look at this rainbow:
One of the beautiful things about rainbows is how they show the colours we can see in the light spectrum. They are a dazzling demonstration of the red, orange, yellow, green, blue, indigo and violet (ROYGBIV) -- at least in theory, because we can't actually see all those colours. Isaac Newton is credited with listing those colours and apparently he added indigo so the seven colours would match the seven notes in the major musical scale.
These colours are how humans perceive wavelengths in the light spectrum, with ROYGBIV listing them in decreasing wavelengths from 650 nanometers (red) to 200 nm (violet).
Subtractive versus Additive colour
The fundamental difference between seeing colour on a computer monitor compared to print is the use of subtractive and additive colour.
RGB:
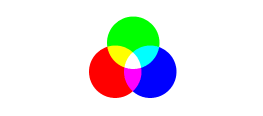
When you look at a picture of a rainbow on a computer monitor, the colours are being created by the combination of red, green and blue light that's being emitted. This is called additive colour because the red, green and blue (RGB) combines to produce the shades that radiate on the screen.
It adds light to create the colour and this is known as additive colour.
See how the spot where all the colours combine produces a white shade? It combines the colours of the light spectrum in a way that's like the opposite of a rainbow. Where a rainbow is produced when rain refracts the light, dividing it into the spectrum of visible colours.
CMYK:
In contrast, when you look at a picture of a rainbow in print, the colours are seen by your eye because of light reflecting off the page. The printing process uses cyan, magenta, yellow and black inks to reproduce the colours and these inks combine in ways that will remove light.
See how the colours combine to produce a dark shade? CMYK adds colours to prevent all of the light spectrum being reflected off the page and into your eye.
This diagram shows the visible light spectrum and how much of it can be reproduced by RGB and CMYK:
One of the reasons RGB can reproduce more of the colour in the light spectrum is because CMYK is a system that produces an approximate colour depending on available light.
Both RGB and CMYK use a small number of primary colours, which can be combined to create secondary colours. The following song by the band OK GO illustrates this concept nicely I think:
Resolution
In addition to RGB and CMYK, a key difference between the computer monitor and print is the resolution of the image. Printed publications have more detail than what can be reproduced within the same space on a computer monitor.
How much more? Professionally printed documents will reproduce an image at 300 dots per inch (DPI), whereas a computer monitor is limited to 72 DPI.
You've probably noticed this already, like when you open a photo on your computer and it's too big to fit on the screen. The detail flows out of the frame and you have to use the slider to scroll around to see all of it.
Make a note that CMYK = 300 DPI and RGB = 72 DPI because this is a vital piece of information when editing an image.
It's also useful to know if you're trying to share pictures via email because there's less information required to see an image on a computer, so you can reduce he size of your image easily by dropping the dots per inch. However, you should only do this to a copy of the image so that you have a full-quality version if you need to print it later.
Digital images
Digital photography (including image scanners) use RGB colours, which makes sense since we use them with computers and similar devices that have RGB screens. However, when preparing a digital image to prepare in a print publication it is often necessary to convert it from RGB to CMYK colour. This is a very basic form of editing and the subject of our lesson.
Digital filetypes
There are many, many filetypes used by computers but for this lesson we will focus on two: JPEG and TIFF.
JPEG:
The most common digital image format is JPEG and you'll recognise it by filetypes .jpg and .jpeg, as well as .jpe, .jfif and .ji
JPEG stands for Joint Photographic Experts Group, who developed this compression standard. It's popularity is largely based on the convenience that it is a format which reduces the file size of the image, through compressing the information needed to recreate the image on a screen.
This data compression is known as lossy compression though, because in the process of opening and closing the image a JPEG will lose some of the information within the file. Not a lot but enough that over time the image will lose detail.
TIFF:
There are a wide variety of image file and, while JPEG is the most popular, TIFF is commonly used for digital images that will be printed. TIFF stands for Tagged Image File Format and was developed in the 1980s as a common format between desktop scanner vendors.
TIFF is a file container format, so it can hold lossy JPEG images but it does so using lossless data compression. In theory no detail is lost when opening and closing a TIFF file.
Assessing a digital image
When you prepare a digital image for print it is necessary to consider the differences between RGB and CMYK as well as the resolution to ensure the best possible result.
RGB versus CMYK:
Keeping in mind that CMYK uses subtractive colour, a printed image will likely look darker than it does on the screen.
Resolution:
The image needs to have enough detail to appear at 300 DPI in print. So, if your image doesn't look very big on the screen, it'll look even smaller in print.
Before editing the image you'll want to know:
Editing a digital image using Photoshop
There are many software applications for manipulating digital images but the best known is Adobe's Photoshop. The following instructions are written for Photoshop CS5 Extended and, while the functions are available in other versions and different applications, specific details may vary.
After opening the application, open the image by selecting Open from the File menu.
Look to see if the image is RGB, CMYK or something else by looking at Mode in the Image menu.
For this exercise you will need to convert the RGB image to CMYK but if you wanted to prepare an image to appear in black and white you would convert it to Grayscale, which removes the colour information from the file.
Now check if the image has enough resolution to appear in print at a suitable size by selecting Image Size from the Image menu.
You can see how what a difference this can make. The image here is about 40cm high at 300 DPI but over 170cm high at 72 DPI.
The size of the image will help determine whether to crop the image or not. You may have a large image in which the subject matter seems small or distant. You can crop the image to the shape and size you need by using the Rectangular Marquee Tool, which is the square made with dashed lines in the Tool Palette.
At this point you may wish to manipulate the colour in the image.
There are many reasons to consider this, such as improving the appearance of the image for aesthetic reasons (for example, toning down the pink-ish colours will make pimples less obvious) or for design reasons (the shade of blue on a t-shirt in the image will clash with a blue chosen for text in the document).
There are many ways to adjust the colours in Photoshop but Colour Balance is a great place to start. You'll find it in the Adjustments sub-menu in the Image menu.
Experiment with adjusting the sliders to remove red and magenta to give a 'cooler' blue-ish hue or adding the 'warmer' colours.
Now consider the tone of the image. Is it a dark image? If so, it will appear even darker when printed so now is the time to lighten or reduce contrast. To do so use Brightness/Contrast, also located in the Adjustments sub-menu.
Once you are happy with the image, you can save it in the format required by selecting Save As from the File menu.
There are a variety of filetype options but for this exercise you will need to select TIFF from the drop-down Format menu.
If you have completed the preceeding instructions, you have now completed a basic exercise in assessing and editing a digital image. Congratulations!
Note:
RGB, CMYK and colour gamut diagrams sourced from http://www.printernational.org/rgb-versus-cmyk.php
Colour
To start our discussion of the differences between presenting a digital image on screen (let's say a computer monitor) and in print (on a page in a magazine), it's necessary to understand a couple of fundamentals of colour and image reproduction -- particularly how colour in an image is recreated and the resolution at which this is done.
Let's look at this rainbow:
One of the beautiful things about rainbows is how they show the colours we can see in the light spectrum. They are a dazzling demonstration of the red, orange, yellow, green, blue, indigo and violet (ROYGBIV) -- at least in theory, because we can't actually see all those colours. Isaac Newton is credited with listing those colours and apparently he added indigo so the seven colours would match the seven notes in the major musical scale.
These colours are how humans perceive wavelengths in the light spectrum, with ROYGBIV listing them in decreasing wavelengths from 650 nanometers (red) to 200 nm (violet).
Subtractive versus Additive colour
The fundamental difference between seeing colour on a computer monitor compared to print is the use of subtractive and additive colour.
RGB:
When you look at a picture of a rainbow on a computer monitor, the colours are being created by the combination of red, green and blue light that's being emitted. This is called additive colour because the red, green and blue (RGB) combines to produce the shades that radiate on the screen.
It adds light to create the colour and this is known as additive colour.
See how the spot where all the colours combine produces a white shade? It combines the colours of the light spectrum in a way that's like the opposite of a rainbow. Where a rainbow is produced when rain refracts the light, dividing it into the spectrum of visible colours.
CMYK:
In contrast, when you look at a picture of a rainbow in print, the colours are seen by your eye because of light reflecting off the page. The printing process uses cyan, magenta, yellow and black inks to reproduce the colours and these inks combine in ways that will remove light.
See how the colours combine to produce a dark shade? CMYK adds colours to prevent all of the light spectrum being reflected off the page and into your eye.
This diagram shows the visible light spectrum and how much of it can be reproduced by RGB and CMYK:
One of the reasons RGB can reproduce more of the colour in the light spectrum is because CMYK is a system that produces an approximate colour depending on available light.
Both RGB and CMYK use a small number of primary colours, which can be combined to create secondary colours. The following song by the band OK GO illustrates this concept nicely I think:
Resolution
In addition to RGB and CMYK, a key difference between the computer monitor and print is the resolution of the image. Printed publications have more detail than what can be reproduced within the same space on a computer monitor.
How much more? Professionally printed documents will reproduce an image at 300 dots per inch (DPI), whereas a computer monitor is limited to 72 DPI.
You've probably noticed this already, like when you open a photo on your computer and it's too big to fit on the screen. The detail flows out of the frame and you have to use the slider to scroll around to see all of it.
Make a note that CMYK = 300 DPI and RGB = 72 DPI because this is a vital piece of information when editing an image.
It's also useful to know if you're trying to share pictures via email because there's less information required to see an image on a computer, so you can reduce he size of your image easily by dropping the dots per inch. However, you should only do this to a copy of the image so that you have a full-quality version if you need to print it later.
Digital images
Digital photography (including image scanners) use RGB colours, which makes sense since we use them with computers and similar devices that have RGB screens. However, when preparing a digital image to prepare in a print publication it is often necessary to convert it from RGB to CMYK colour. This is a very basic form of editing and the subject of our lesson.
Digital filetypes
There are many, many filetypes used by computers but for this lesson we will focus on two: JPEG and TIFF.
JPEG:
The most common digital image format is JPEG and you'll recognise it by filetypes .jpg and .jpeg, as well as .jpe, .jfif and .ji
JPEG stands for Joint Photographic Experts Group, who developed this compression standard. It's popularity is largely based on the convenience that it is a format which reduces the file size of the image, through compressing the information needed to recreate the image on a screen.
This data compression is known as lossy compression though, because in the process of opening and closing the image a JPEG will lose some of the information within the file. Not a lot but enough that over time the image will lose detail.
TIFF:
There are a wide variety of image file and, while JPEG is the most popular, TIFF is commonly used for digital images that will be printed. TIFF stands for Tagged Image File Format and was developed in the 1980s as a common format between desktop scanner vendors.
TIFF is a file container format, so it can hold lossy JPEG images but it does so using lossless data compression. In theory no detail is lost when opening and closing a TIFF file.
Assessing a digital image
When you prepare a digital image for print it is necessary to consider the differences between RGB and CMYK as well as the resolution to ensure the best possible result.
RGB versus CMYK:
Keeping in mind that CMYK uses subtractive colour, a printed image will likely look darker than it does on the screen.
Resolution:
The image needs to have enough detail to appear at 300 DPI in print. So, if your image doesn't look very big on the screen, it'll look even smaller in print.
Before editing the image you'll want to know:
- will it appear in colour?
- how big does it need to be?
- what file format does it need to be saved as?
- where does it need to be saved?
Editing a digital image using Photoshop
There are many software applications for manipulating digital images but the best known is Adobe's Photoshop. The following instructions are written for Photoshop CS5 Extended and, while the functions are available in other versions and different applications, specific details may vary.
After opening the application, open the image by selecting Open from the File menu.
Look to see if the image is RGB, CMYK or something else by looking at Mode in the Image menu.
For this exercise you will need to convert the RGB image to CMYK but if you wanted to prepare an image to appear in black and white you would convert it to Grayscale, which removes the colour information from the file.
Now check if the image has enough resolution to appear in print at a suitable size by selecting Image Size from the Image menu.
You can see how what a difference this can make. The image here is about 40cm high at 300 DPI but over 170cm high at 72 DPI.
The size of the image will help determine whether to crop the image or not. You may have a large image in which the subject matter seems small or distant. You can crop the image to the shape and size you need by using the Rectangular Marquee Tool, which is the square made with dashed lines in the Tool Palette.
At this point you may wish to manipulate the colour in the image.
There are many reasons to consider this, such as improving the appearance of the image for aesthetic reasons (for example, toning down the pink-ish colours will make pimples less obvious) or for design reasons (the shade of blue on a t-shirt in the image will clash with a blue chosen for text in the document).
There are many ways to adjust the colours in Photoshop but Colour Balance is a great place to start. You'll find it in the Adjustments sub-menu in the Image menu.
Experiment with adjusting the sliders to remove red and magenta to give a 'cooler' blue-ish hue or adding the 'warmer' colours.
Now consider the tone of the image. Is it a dark image? If so, it will appear even darker when printed so now is the time to lighten or reduce contrast. To do so use Brightness/Contrast, also located in the Adjustments sub-menu.
Increase the Brightness to lighten the image and try the Contrast to see if the image looks better with greater or lesser distinction in tone.
Once you are happy with the image, you can save it in the format required by selecting Save As from the File menu.
There are a variety of filetype options but for this exercise you will need to select TIFF from the drop-down Format menu.
If you have completed the preceeding instructions, you have now completed a basic exercise in assessing and editing a digital image. Congratulations!
Note:
RGB, CMYK and colour gamut diagrams sourced from http://www.printernational.org/rgb-versus-cmyk.php
Self-congratulatory blog post
This is the 500th post! Wow, I'm just going to take a moment to celebrate but it'll probably be a muffin rather than a cake of distinction :)
Yarran

This is a yarran wattle I photographed outside Hay in 2008.
I always liked the harshness of the light in this pic because it seems very Australian to me. I've heard a story about a British cinematographer arriving in our country and complaining the light was half a stop over-exposed.
A former colleague liked this pic because she thought the shadows looked like the root system of the trees, which is a cool interpretation.
Labels:
photography
RIP Adam Yauch
Sad to wake to the news that one of my heroes has died.
Adam Yauch, the member of the Beastie Boys known as MCA, lost his battle with cancer. The Beasties were one of the first bands I discovered for myself in high school that I'm still comfortable associating myself with. (Sigue Sigue Sputnik are another and I only started acknowledging them again a few years ago!)
I remember seeing the Fight For Your Right video and buying the album License To Ill in 1986. I'd been into breakdancing in primary school and obsessed with rap and here was an album that brought rock energy to the genre.
Check Your Head is my favourite Beastie Boys album and influenced more than a few bands I formed with friends in the '90s. Like me, Yauch played bass guitar and I also took inspiration from his vocal tone when rapping.
The few times I've seen the band live, Yauch was the member whose rhymes could be heard clearly and comprehended through the din of a concert. I like to think I can hear Yauch in my rhyme delivery, here in Pongrass from 1994.
Yauch's interest in Buddhism added new depth to the group, particularly the role the Beasties have played in raising political issues at their concerts, like the Chinese occupation of Tibet and the importance of voting.
And Yauch's work under the pseudonym Nathaniel Hornblower in directing the Beasties' videos has been another inspiration too, as I now make videos to promote my music.
Perhaps the biggest sign of my attentiveness to Yauch was, when I read of his diagnosis with throat cancer, I began to worry about lumps in my neck and even convinced the GP to write me a referral to the ear, nose and throat specialist!
I was lucky enough to sneak into the party after the Beastie Boys show with Helmet at the Hordern Pavilion in 1994 and it was a thrill for me to look around the crowd and spot members of these bands. That year I also had my first album review published in Canberra's BMA Magazine, a piece on the Boys' hit Ill Communication. That was the first of many articles, reviews and (lately) media releases I've had published since.
Thanks Adam and all the Boys for the inspiration for over 25 years now.
Labels:
comment
INXS mini-mix
This is a mix of INXS singles I prepared for an online collaboration.
While the video is over eight minutes long, the audio version is precisely seven minutes as the collaboration calls for people to mix this much music from an artist or band to give a representation of their material.
INXS are (were?) a phenomenal Australian pop/rock band. These singles show their chops, including my favourite 'New Sensation'.
Their songwriting is perfect for commercial radio in having a tempo you can tap your foot to, short stops and pauses in the verses, call and response choruses, a sexy singer who grunts and pants in between saucy lyrics along with the interplay of well-thought out arrangements which maximise the sonic structure of the song.
The sax and harmonica parts seem a bit dated but overall I think these songs are ageing well.
You can hear the full mix of seven-minute mixes that this INXS mix is part of below.
7MMX: 7 Minute Mix 10 (mixed by huskiii) by 7MM
Labels:
video
Subscribe to:
Comments (Atom)